Attribute based pages management
Look at frontend screenshots on a separate page.
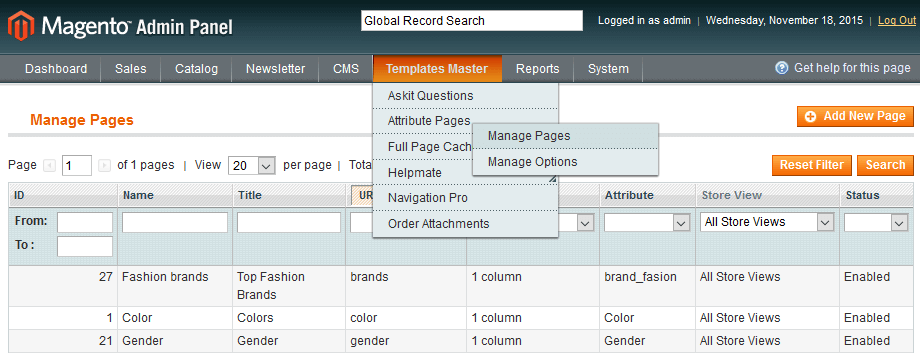
Attribute based pages grid
This page is available in Templates-Master > Attribute Pages > Manage Pages
menu.
You are allowed to view, edit and create all available Attribute Based pages (Brand pages).

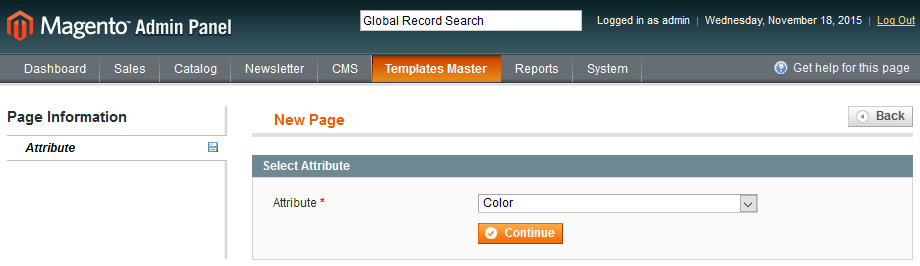
Create attribute page
While creating the initial Attribute page, you will be prompted to select the attribute:

In case you don’t see any attributes in dropdown, you have to navigate to
Catalog > Attributes > Manage Attributesand add new one withdropdowninput type and it should have at least one available option.
After clicking Continue button you will be redirected to
Attribute page form
Attribute page form
Attribute page form consists of four tabs:
Page information tab
Page information tab comes with the following fields:
| Field | Description |
|---|---|
| Name | Page identifier for store owner |
| Title | Used by attributepages/attribute_list block and widget.It’s also used as a Page Title if the content tab does not redefine it. |
| Url key | Frontend url where the page will be available |
| Store View | List of store views, where the current page should be available |
| Enabled | Attributepage status |
Content tab
Content tab comes with the following fields:
| Field | Description |
|---|---|
| Page Title | Used for page H1 tag and meta title |
| Description | Will be shown above options list (brands list) |
| Meta Keywords | Page Keywords |
| Meta Description | Page Description |
Display settings tab
Display settings tab comes with the following fields:
| Field | Description |
|---|---|
| Layout | Page Layout (Standard magento layout select field) |
| Layout Update XML | This field can be used to add or remove additional blocks |
| Display Mode | Page display mode (Description and children, Description only, Children only) |
| Columns Count | Attribute options column count |
| Group Options by First Letter | Handy, when you have really many attribute options(brands) count |
| Listing Mode | Show as Images or as Links |
| Image Width | Image Width |
| Image Height | Image Height |
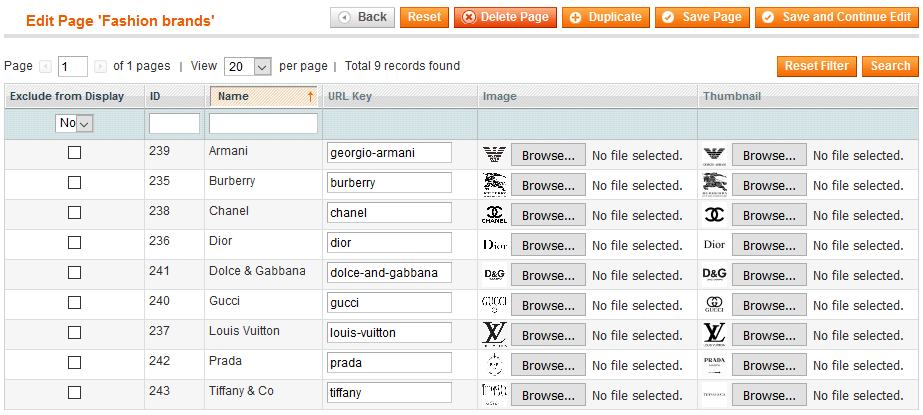
Options tab
Options tab comes with attribute options grid where you can change urls quickly, assign images and thumbnails for each of the attribute option (brand).

| Field | Description |
|---|---|
| Exclude from Display | These options(brands) will not be shown at the Attributepage and widgets |
| Url Key | Frontend url, where the page will be available (PAGE_URL/OPTION_URL) |
| Image | Image to show at the Attributepage and widgets |
| Thumbnail | Image to show, when tiny logo size is needed. See Use cases page. |
Next Up
- Back to homepage
- Attribute based page frontend screenshots
- Widgets and Blocks
- Product option helper (Used for Product brand images for a product collection)
- Product option block (Used for Product brand image on a product page)
- Attribute based pages widget (Eg. Browse by list: Brands, Colors, Authors, etc)
- Option based pages widget (Eg. Brands list: Dior, Burberry, Chanel, etc)
- Use cases
