Homepage content
Argento homepage - is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages > Argento Flat page.
Argento’s homepage uses a bunch of widgets, that could be widely customized to match various layout types and designs.
All page elements are structured with Argento grid system classes (col-md-8, col-md-4 etc).
Let’s split content into separate rows to simplify homepage structure understanding:
Contents
- Slider
- Category images
- Wide banner
- New, Special and Bestselling Products
- Why Choose Us
- About Us
- Brands Slider
- Whole homepage code
Looking for jumbotron customization? It’s over here.
Slider

Code:
<div class="jumbotron jumbotron-image no-padding">
<div class="cover cover-pastel"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="container">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_flat"}}
</div>
</div>
Slider is powered by EasySlide module and can be
edited at Magento Admin > Swissup > General > EasySlide page.
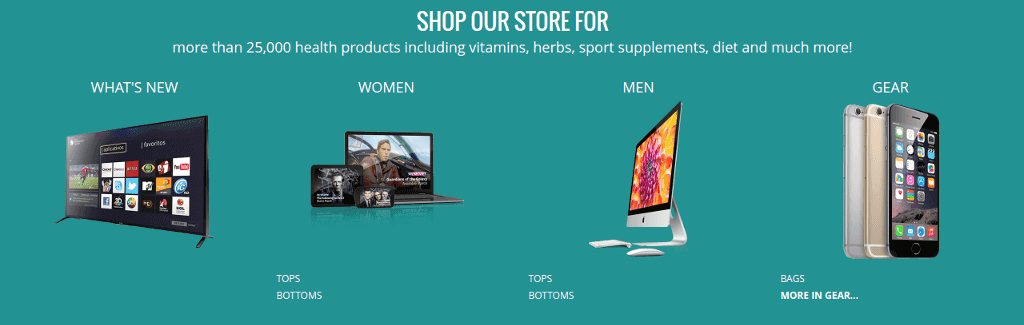
Category images

Code:
<div class="jumbotron jumbotron-pastel jumbotron-inverse no-padding-top hero">
<div class="container">
<div class="row">
<div class="block-title">
<strong>Shop Our Store for</strong>
<p class="subtitle no-margin">more than 25,000 health products including vitamins, herbs, sport supplements, diet and much more!</p>
</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="1" column_count="4" show_image="1" image_width="200" image_height="200" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
Categories list is powered by Easy Catalog Images. In order to change columns count, image width and other options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
Wide banner

Code:
<div class="jumbotron jumbotron-pastel-alt no-padding">
<div class="container">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_flat_home_wide"}}
</div>
</div>
Wide banner is created with EasyBanner module and
available to edit at Magento Admin > Swissup > Easy Banner > Manage Banners
page.
New, Special and Bestselling Products
| New Products | Special Offers | Bestsellers |
|---|---|---|
 |
 |
 |
<div class="jumbotron hero">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="top" page_link_title="Browse all new products at our store »"}}
</div>
</div>
<div class="jumbotron jumbotron-pattern hero">
<div class="cover"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="stub"></div>
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Special Offer" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="top" page_link_title="Browse all on sale products at out store »"}}
</div>
</div>
<div class="jumbotron hero no-padding-top">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\Bestsellers" title="Bestsellers" products_count="4" column_count="4" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_position="top" page_link_title="Browse all bestseller products at our store »" min_popularity="1"}}
</div>
</div>
Product listing blocks are powered by Highlight module. In order to change title, products/columns count and other options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
Why choose us

<div class="jumbotron hero">
<div class="stub"></div>
<div class="container">
<div class="block block-benefits">
<div class="block-title wow fadeInDown" data-wow-duration="0.5s"><strong>Why choose us</strong></div>
<div class="block-content argento-grid">
<div class="col-md-3 wow bounceInLeft" data-wow-delay="0.2s">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-tags fa-stack-1x fa-inverse"></i></span>
<h3>Low Pricing</h3>
<p>Meet all types for your body's needs, that are healthy for you and for your pocket. Click for big savings.</p>
</div>
<div class="col-md-3 wow bounceInLeft">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-cubes fa-stack-1x fa-inverse"></i></span>
<h3>Huge Selection</h3>
<p>Make your healthy choice using the huge variety of vitamins and sports nutrition. Let your transformation go on.</p>
</div>
<div class="col-md-3 wow bounceInRight">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-birthday-cake fa-stack-1x fa-inverse"></i></span>
<h3>Reward Points</h3>
<p>Get reward points by boosting your healthy activity online. Stay with us and gain more.</p>
</div>
<div class="col-md-3 wow bounceInRight" data-wow-delay="0.2s">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-comments fa-stack-1x fa-inverse"></i></span>
<h3>Ask Experts</h3>
<p>Have a question? Ask an expert and get complete online support. We are open for you.</p>
</div>
</div>
</div>
</div>
</div>
About us

<div class="jumbotron jumbotron-bright jumbotron-inverse hero">
<div class="stub"></div>
<div class="container">
<div class="block block-about wow fadeIn" data-wow-delay="0.2s">
<div class="block-title"><strong>About us</strong></div>
<div class="block-content">
<p>
Natural Herbs company was found with idea to ensure users more natural healthy care.
The company is making name for itself as an advanced store with reliable service. Our
online store works with leaders worldwide producing vitamins, herbs and sport nutrition
supplements. We provide high-quality products that suit your needs and fit your budget.
</p>
<p>
Natural Herbs is aiming to become your full-service friend. We focus on keeping you motivated
improve your health. Build your own body with us! We'll help you to reach your goal.
</p>
</div>
</div>
</div>
</div>
Brands Slider

Code:
<div class="jumbotron hero">
<div class="stub"></div>
<div class="cover cover-dark"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="container">
<div class="block row widget block-carousel">
<div class="block-title">
<strong>Popular Brands</strong>
<p class="subtitle">check most trusted brands from more then 50 leading manufactures presented at our store.</p>
</div>
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/life_extension.gif'}}" alt="Life Extension"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gnc.gif'}}" alt="GNC"/></a>
...
</div>
</div>
</div>
</div>
</div>
Brands Slider - is a static slider powered by SlickCarousel module.
Whole homepage code
In case if you’ve lost original homepage content, you can get it below:
<div class="jumbotron jumbotron-image no-padding">
<div class="cover cover-pastel"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="container">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_flat"}}
</div>
</div>
<div class="jumbotron jumbotron-pastel jumbotron-inverse no-padding-top hero">
<div class="container">
<div class="row">
<div class="block-title">
<strong>Shop Our Store for</strong>
<p class="subtitle no-margin">more than 25,000 health products including vitamins, herbs, sport supplements, diet and much more!</p>
</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="1" column_count="4" show_image="1" image_width="200" image_height="200" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
<div class="jumbotron jumbotron-pastel-alt no-padding">
<div class="container">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_flat_home_wide"}}
</div>
</div>
<div class="jumbotron hero">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="top" page_link_title="Browse all new products at our store »"}}
</div>
</div>
<div class="jumbotron jumbotron-pattern hero">
<div class="cover"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="stub"></div>
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Special Offer" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="top" page_link_title="Browse all on sale products at out store »"}}
</div>
</div>
<div class="jumbotron hero no-padding-top">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\Bestsellers" title="Bestsellers" products_count="4" column_count="4" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_position="top" page_link_title="Browse all bestseller products at our store »" min_popularity="1"}}
</div>
</div>
<div class="jumbotron hero">
<div class="stub"></div>
<div class="container">
<div class="block block-benefits">
<div class="block-title wow fadeInDown" data-wow-duration="0.5s"><strong>Why choose us</strong></div>
<div class="block-content argento-grid">
<div class="col-md-3 wow bounceInLeft" data-wow-delay="0.2s">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-tags fa-stack-1x fa-inverse"></i></span>
<h3>Low Pricing</h3>
<p>Meet all types for your body's needs, that are healthy for you and for your pocket. Click for big savings.</p>
</div>
<div class="col-md-3 wow bounceInLeft">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-cubes fa-stack-1x fa-inverse"></i></span>
<h3>Huge Selection</h3>
<p>Make your healthy choice using the huge variety of vitamins and sports nutrition. Let your transformation go on.</p>
</div>
<div class="col-md-3 wow bounceInRight">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-birthday-cake fa-stack-1x fa-inverse"></i></span>
<h3>Reward Points</h3>
<p>Get reward points by boosting your healthy activity online. Stay with us and gain more.</p>
</div>
<div class="col-md-3 wow bounceInRight" data-wow-delay="0.2s">
<span class="fa-stack fa-4x"><i class="fa fa-circle fa-stack-2x"></i><i class="fa fa-comments fa-stack-1x fa-inverse"></i></span>
<h3>Ask Experts</h3>
<p>Have a question? Ask an expert and get complete online support. We are open for you.</p>
</div>
</div>
</div>
</div>
</div>
<div class="jumbotron jumbotron-bright jumbotron-inverse hero">
<div class="stub"></div>
<div class="container">
<div class="block block-about wow fadeIn" data-wow-delay="0.2s">
<div class="block-title"><strong>About us</strong></div>
<div class="block-content">
<p>
Natural Herbs company was found with idea to ensure users more natural healthy care.
The company is making name for itself as an advanced store with reliable service. Our
online store works with leaders worldwide producing vitamins, herbs and sport nutrition
supplements. We provide high-quality products that suit your needs and fit your budget.
</p>
<p>
Natural Herbs is aiming to become your full-service friend. We focus on keeping you motivated
improve your health. Build your own body with us! We'll help you to reach your goal.
</p>
</div>
</div>
</div>
</div>
<div class="jumbotron hero">
<div class="stub"></div>
<div class="cover cover-dark"><div class="left triangle"></div><div class="right triangle"></div></div>
<div class="container">
<div class="block row widget block-carousel">
<div class="block-title">
<strong>Popular Brands</strong>
<p class="subtitle">check most trusted brands from more then 50 leading manufactures presented at our store.</p>
</div>
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/life_extension.gif'}}" alt="Life Extension"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gnc.gif'}}" alt="GNC"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/mega_food.gif'}}" alt="Mega Food" /></a>
<a href="#"><img src="{{view url='images/catalog/brands/nordic_naturals.gif'}}" alt="Nordic Naturals"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/life_extension.gif'}}" alt="Life Extension"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gnc.gif'}}" alt="GNC"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/mega_food.gif'}}" alt="Mega Food"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/nordic_naturals.gif'}}" alt="Nordic Naturals"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/life_extension.gif'}}" alt="Life Extension"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gnc.gif'}}" alt="GNC"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/mega_food.gif'}}" alt="Mega Food"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/nordic_naturals.gif'}}" alt="Nordic Naturals"/></a>
</div>
</div>
</div>
</div>
</div>
