Homepage content
Argento Force homepage is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages page.
Page title is Argento Force. Url - home.
We strongly recommend to disable WYSIWYG editor before you start editing hoempage content.
Homepage uses a bunch of widgets. They can be widely customized to match various layout types and designs.
- Currently homepage build with jumbotrons. Similar approach we use in Argento Flat. Read Jumbotron customization article.
- You can structure elements with Argento grid system classes (col-md-8, col-md-4 etc) also.
Let’s split content into separate rows to simplify homepage structure understanding.
- Slider
- Hot Stuff
- ‘Ready to Go’ categories
- Bestsellers
- New Collection
- Get There With Us
- Brands
- Whole homepage code
Slider

Top homepage slider is powered by Easyslide. Get to know with this module and its interfaces so you could customize it in future.
Slider identifier is argento_force.
Piece of CMS Page content that adds slider:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_force"}}
</div>
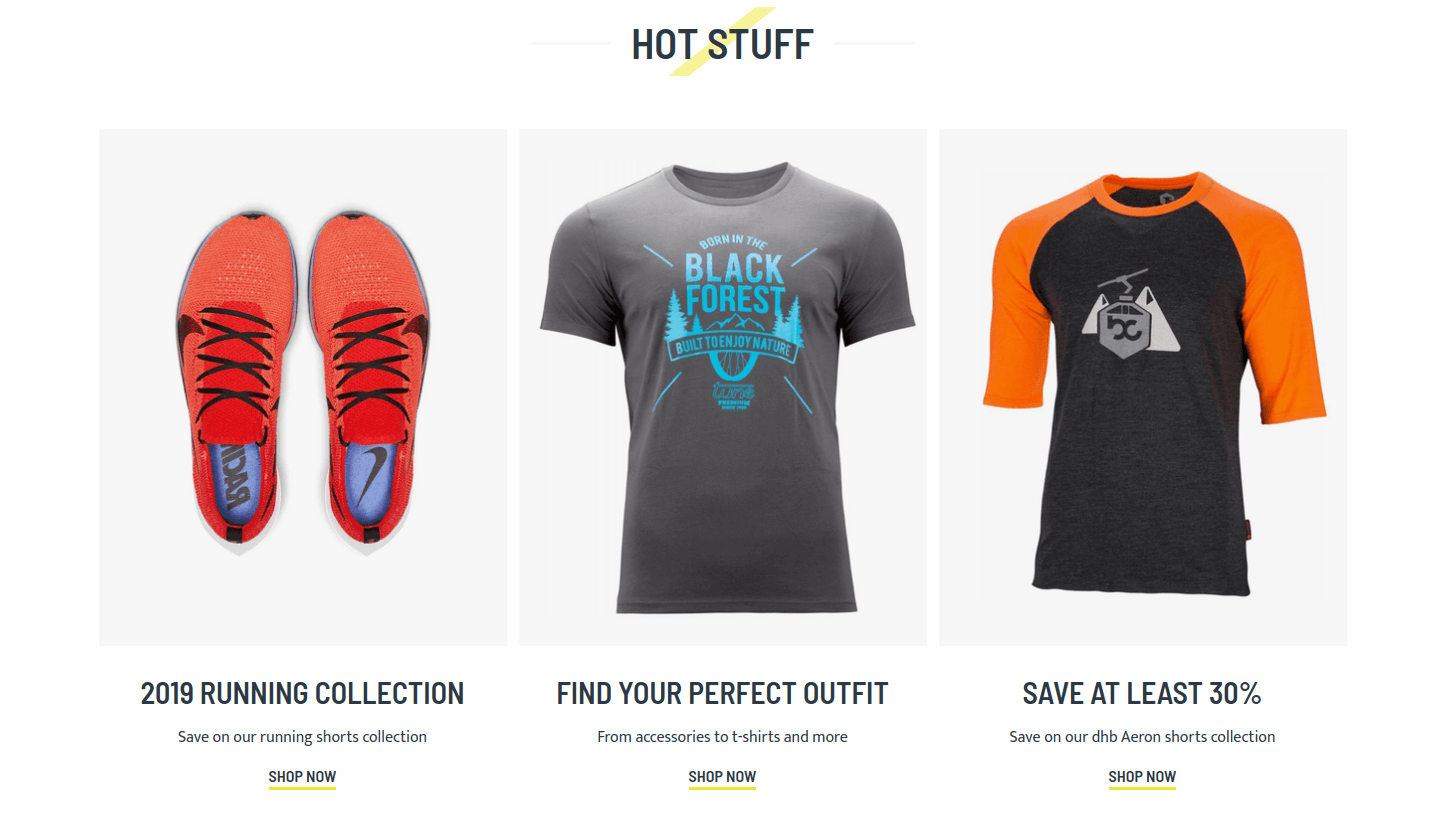
Hot Stuff

Row with “Hot Stuff” links is a CMS Block. Block identifier is hot-stuff. And its content is structured with Argento grid system.
Once again we recommend to disable WYSIWYG editor before editing this block.
Piece of CMS Page content that adds this block:
<div class="jumbotron hero no-padding">
<div class="container">
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="hot-stuff"}}
</div>
</div>
CMS Block ‘hot-stuff’ original content
<div class="block block-hot-stuff">
<div class="block-title">
<strong role="heading" aria-level="2">Hot Stuff</strong>
</div>
<div class="block-content a-center">
<div class="argento-grid-container">
<div class="argento-grid">
<div class="col-md-4">
<div class="image"><a href='{{store direct_url="running-collection.html"}}' title="2019 Running Collection"><img src='{{media url="wysiwyg/hot-stuff/running.png"}}' alt="2019 Running Collection"></a></div>
<h3>2019 Running Collection</h3>
<div class="description">Save on our running shorts collection</div>
<div class="shop-now-link"><a class="link-accent dark" href='{{store direct_url="running-collection.html"}}' title="Shop Now">Shop Now</a></div>
</div>
<div class="col-md-4">
<div class="image"><a href='{{store direct_url="outfit.html"}}' title="Find Your Perfect Outfit"><img src='{{media url="wysiwyg/hot-stuff/outfit.png"}}' alt="Find Your Perfect Outfit"></a></div>
<h3>Find Your Perfect Outfit</h3>
<div class="description">From accessories to t-shirts and more</div>
<div class="shop-now-link"><a class="link-accent dark" href='{{store direct_url="outfit.html"}}' title="Shop Now">Shop Now</a></div>
</div>
<div class="col-md-4">
<div class="image"><a href='{{store direct_url="highlight/onsale.html"}}' title="Save At Least 30%"><img src='{{media url="wysiwyg/hot-stuff/sale.png"}}' alt="Save At Least 30%"></a></div>
<h3>Save At Least 30%</h3>
<div class="description">Save on our dhb Aeron shorts collection</div>
<div class="shop-now-link"><a class="link-accent dark" href='{{store direct_url="highlight/onsale.html"}}' title="Shop Now">Shop Now</a></div>
</div>
</div>
</div>
</div>
</div>
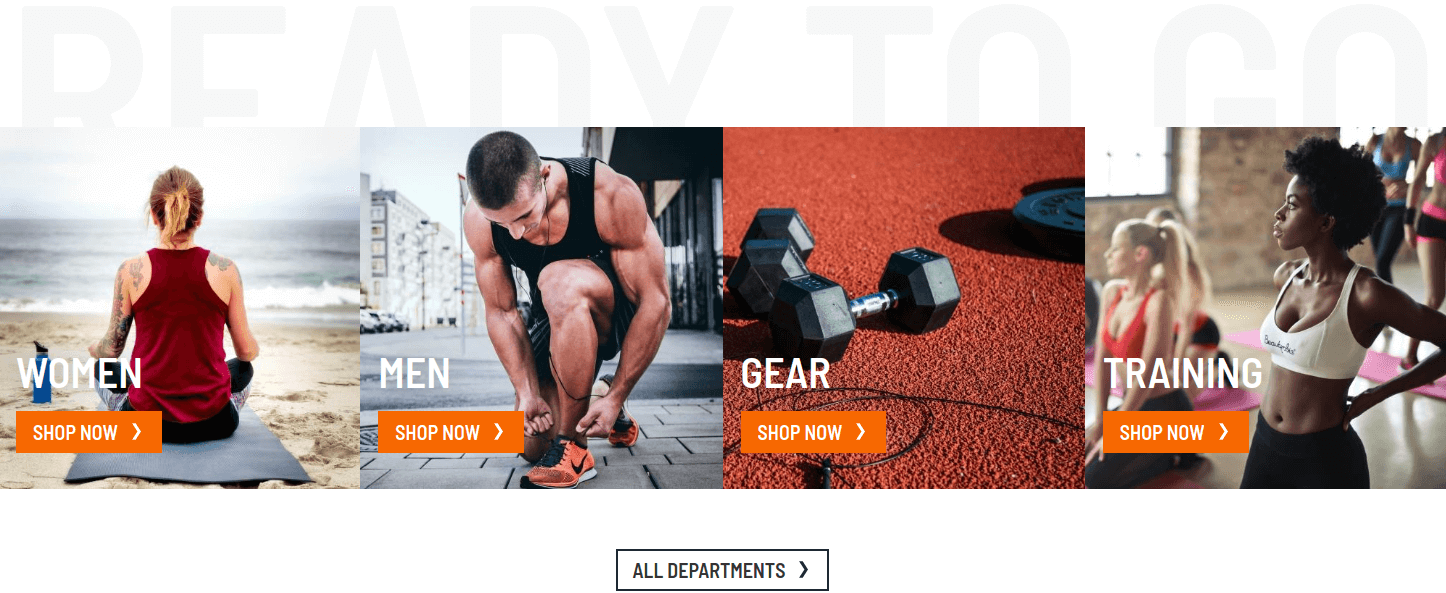
‘Ready to Go’ categories

This row shows first four top-level categories of your store and encourage user to browse them. It is powered by Easy Catalog Images. Check what is possible to do with its widgets.
Piece of CMS Page content that adds categories:
<div class="jumbotron no-padding block-categories">
<div class="bg-text">Ready to Go</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="0" column_count="4" show_image="1" image_width="500" image_height="500" template="Swissup_Easycatalogimg::list.phtml" hide_when_filter_is_used="0" layout_style="force"}}
<div class="departments-link"><a class="button" title="All Departments" href='{{store direct_url="departments"}}'><span>All Departments</span></a></div>
</div>
If you want to change text “Ready to Go” then modify text in <div class="bg-text">...</div>. Try to keep this phrase short so it fits into block.
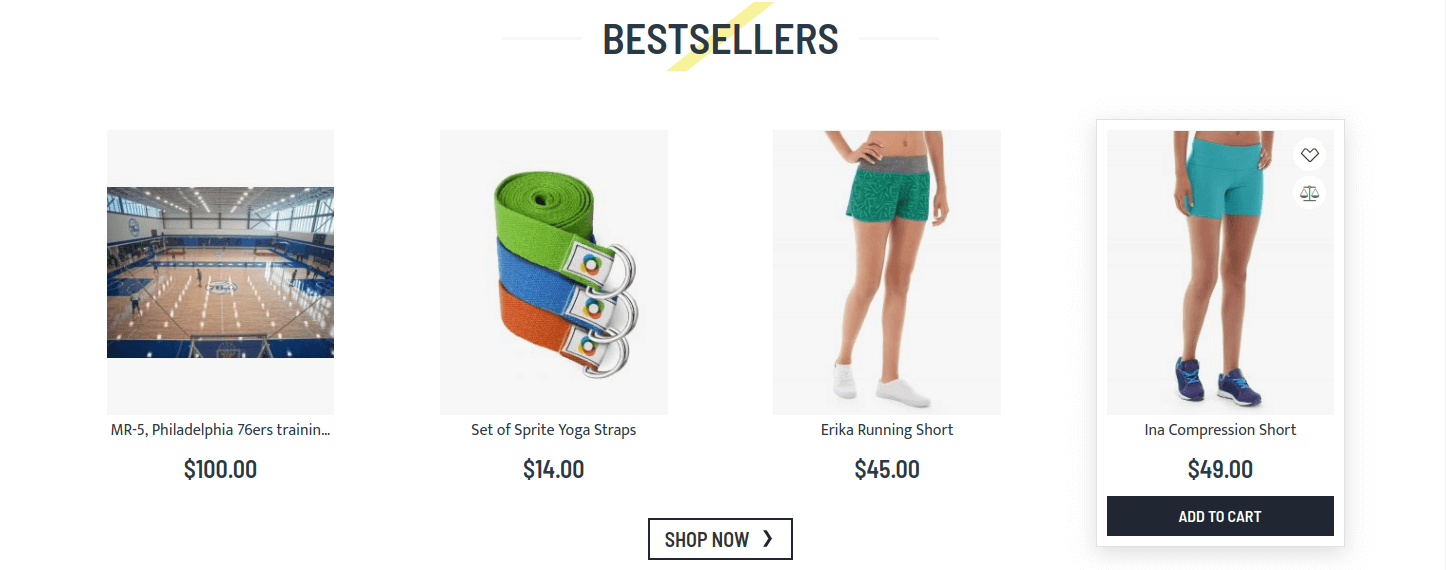
Bestsellers

This section represents best selling goods at your store. It is powered by Highlight module. Module has a tonn of different widgets and some pages even. Check module docs.
If your store is young and there are no clear best selling stuff then you may show here new products. Or some featured ones… Highlight module has widget for every possible product list.
Piece of CMS Page content for bestsellers:
<div class="jumbotron hero block-bestsellers">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Bestsellers" carousel="0" products_count="4" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" conditions_encoded="^[`1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Combine`,`aggregator`:`all`,`value`:`1`,`new_child`:``^]^]" hide_when_filter_is_used="0" period="P1Y" show_page_link="1" page_link_position="bottom" page_link_title="Shop Now" page_url="highlight/bestsellers.html" min_popularity="1"}}
</div>
</div>
New Collection

‘New Collection’ is a banner created with EasyBanner module. Read its docs to figura out how to edit it.
This banner is assigned to placeholder argento_force_home.
Here is code that adds placeholder at homepage:
<div class="jumbotron no-padding">
<div class="a-center block-homepage-banner">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_force_home"}}
</div>
</div>
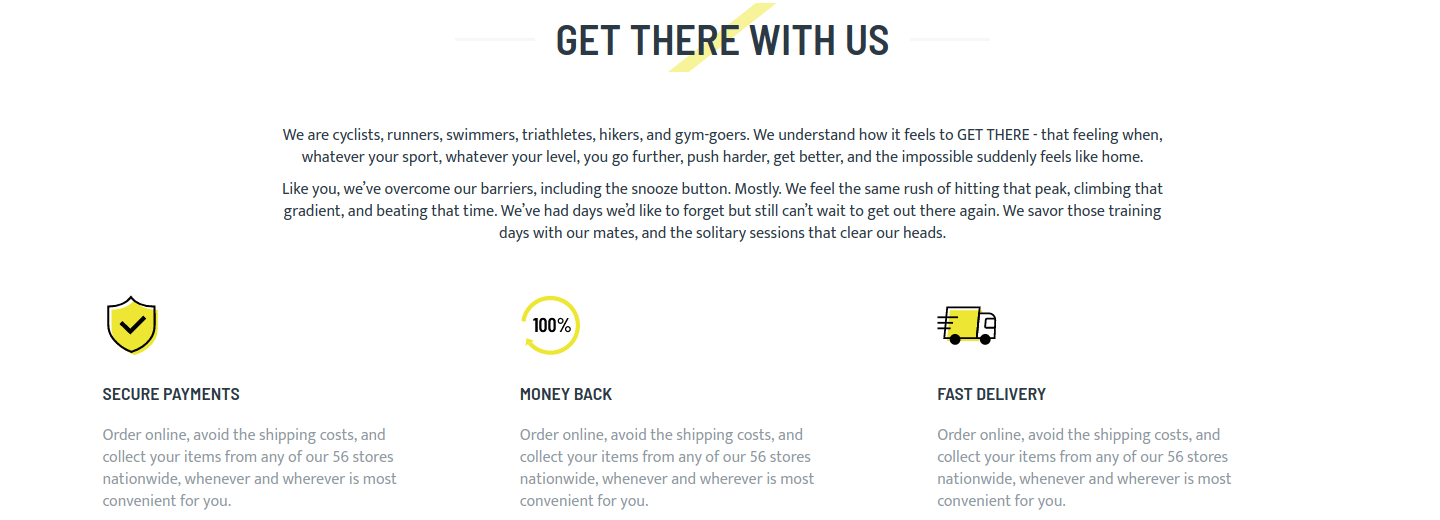
Get There With Us

This is CMS Block once again. Here you can describe why you are doing your business. What is your goal and top priority. Add payment security badges. Guarantee quality and moneyback. State your shipping policy.
Block identifier is benefits. Content is structured with Argento grid system.
Piece of CMS Page content with this block:
<div class="jumbotron hero">
<div class="container">
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="benefits"}}
</div>
</div>
CMS Block ‘benefits’ original content
<div class="block block-benefits">
<div class="block-title">
<strong role="heading" aria-level="2">Get There With Us</strong>
</div>
<div class="block-content">
<div class="argento-grid">
<div class="a-center a-center-block description"><p>We are cyclists, runners, swimmers, triathletes, hikers, and gym-goers. We understand how it feels to GET THERE - that feeling when, whatever your sport, whatever your level, you go further, push harder, get better, and the impossible suddenly feels like home.</p><p>Like you, we’ve overcome our barriers, including the snooze button. Mostly. We feel the same rush of hitting that peak, climbing that gradient, and beating that time. We’ve had days we’d like to forget but still can’t wait to get out there again. We savor those training days with our mates, and the solitary sessions that clear our heads.</p></div>
<div class="col-md-4 item">
<i class="force-icon force-icon-bigger force-shield"></i>
<h4>Secure Payments</h4>
<div class="text">Order online, avoid the shipping costs, and collect your items from any of our 56 stores nationwide, whenever and wherever is most convenient for you.</div>
</div>
<div class="col-md-4 item">
<i class="force-icon force-icon-bigger force-100percent"></i>
<h4>Money Back</h4>
<div class="text">Order online, avoid the shipping costs, and collect your items from any of our 56 stores nationwide, whenever and wherever is most convenient for you.</div>
</div>
<div class="col-md-4 item">
<i class="force-icon force-icon-bigger force-delivery"></i>
<h4>Fast Delivery</h4>
<div class="text">Order online, avoid the shipping costs, and collect your items from any of our 56 stores nationwide, whenever and wherever is most convenient for you.</div>
</div>
</div>
</div>
</div>
Brands

This row is slider with brands your store offers. It is an Easyslide widget wrapped in HTML.
Slider identifier is argento_force_brands. You can find this slider in Admin grid and modify it according to your needs.
Piece of CMS Page content for this section:
<div class="jumbotron hero block-brands">
<div class="container">
<div class="block block-carousel">
<div class="block-title">
<strong role="heading" aria-level="3">Brands</strong>
</div>
<div class="block-content">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_force_brands"}}
</div>
</div>
</div>
</div>
Whole homepage code
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_force"}}
</div>
<div class="jumbotron hero no-padding">
<div class="container">
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="hot-stuff"}}
</div>
</div>
<div class="jumbotron no-padding block-categories">
<div class="bg-text">Ready to Go</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="0" column_count="4" show_image="1" image_width="500" image_height="500" template="Swissup_Easycatalogimg::list.phtml" hide_when_filter_is_used="0" link_as_button="true"}}
<div class="departments-link"><a class="button" title="All Departments" href='{{store direct_url="departments"}}'><span>All Departments</span></a></div>
</div>
<div class="jumbotron hero block-bestsellers">
<div class="container">
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Bestsellers" carousel="0" products_count="4" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" conditions_encoded="^[`1`:^[`type`:`Magento||CatalogWidget||Model||Rule||Condition||Combine`,`aggregator`:`all`,`value`:`1`,`new_child`:``^]^]" hide_when_filter_is_used="0" period="P1Y" show_page_link="1" page_link_position="bottom" page_link_title="Shop Now" page_url="highlight/bestsellers.html" min_popularity="1"}}
</div>
</div>
<div class="jumbotron no-padding">
<div class="a-center block-homepage-banner">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_force_home"}}
</div>
</div>
<div class="jumbotron hero">
<div class="container">
{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="benefits"}}
</div>
</div>
<div class="jumbotron hero block-brands">
<div class="container">
<div class="block block-carousel">
<div class="block-title">
<strong role="heading" aria-level="3">Brands</strong>
</div>
<div class="block-content">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_force_brands"}}
</div>
</div>
</div>
</div>
