Homepage content
Argento homepage - is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages > Argento Luxury page.
Argento’s homepage uses a bunch of widgets, that could be widely customized to match various layout types and designs.
All page elements could be structured with Argento grid system classes (col-md-8, col-md-4 etc).
Let’s split content into separate rows to simplify homepage structure understanding:
Contents
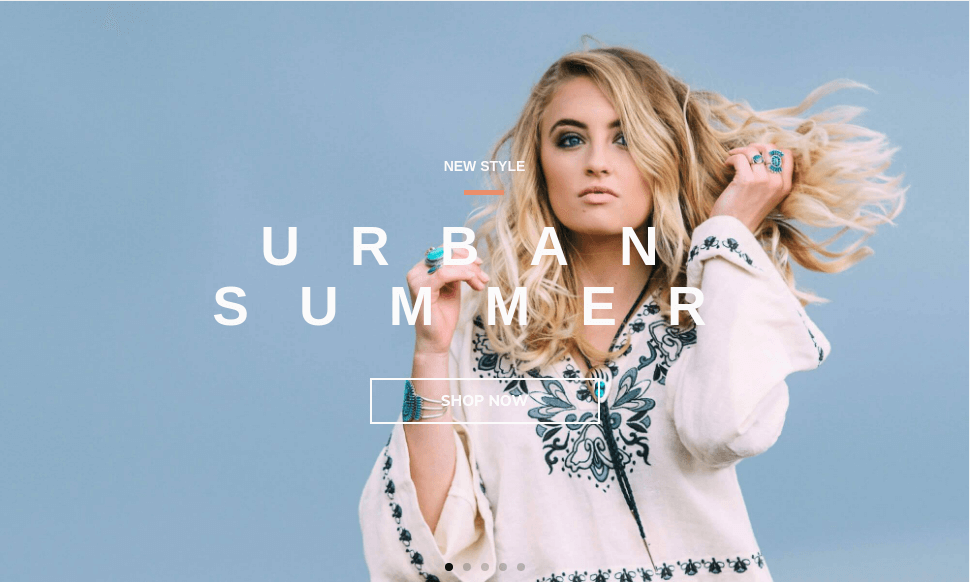
Slider

Code:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_luxury"}}
</div>
Slider is powered by EasySlide module and can be
edited at Magento Admin > Swissup > General > EasySlide page.
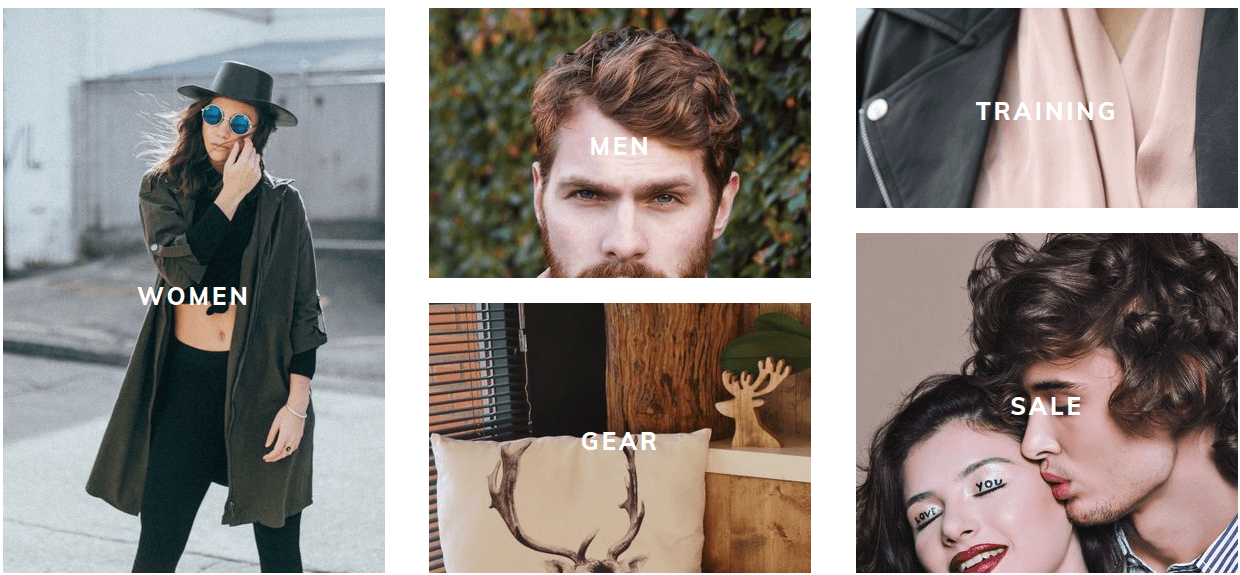
Category images

Code:
<div class="jumbotron no-padding">
<div class="container">
<div class="row">
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="5" column_count="5" show_image="1" image_width="382" image_height="565" resize_image="0" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
Categories list is powered by Easy Catalog Images. In order to change columns count, image width and other options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
Note: Please, upload images in
Catalog > Categories > [your category]for thumbnails field. They should have dimensions:width="382px"andheight="565px"
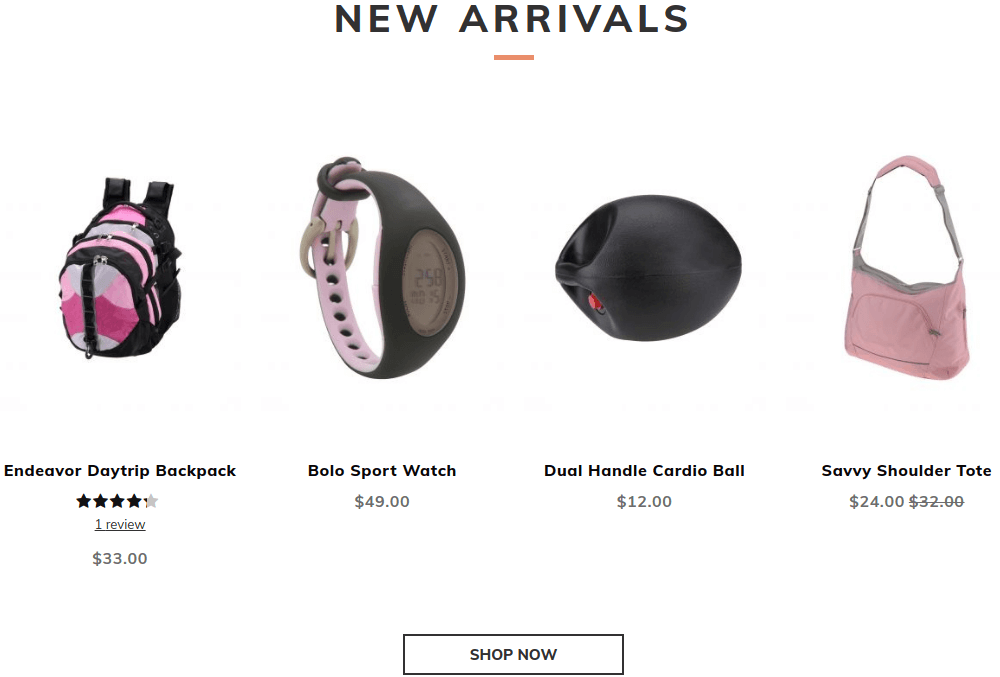
New Products

Code:
<div class="jumbotron">
<div class="container">
<div class="row">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Arrivals" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="bottom" page_link_title="Shop Now"}}
</div>
</div>
</div>
New Products block is powered by Highlight. In order to change block options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
Wide banner

Code:
<div class="row jumbotron">
<div class="hero block-homepage-banner">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_luxury_home"}}
</div>
</div>
Wide banner is created with EasyBanner module and
available to edit at Magento Admin > Swissup > Easy Banner > Manage Banners
page.
Benefits Block

Code:
<div class="jumbotron hero">
<div class="container">
<div class="block block-benefits">
<div class="block-content argento-grid">
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-cart-alt"></div>
<h4>Free Delivery</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-lock"></div>
<h4>Secure Payment</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-headphones"></div>
<h4>24h Customer Service</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
</div>
</div>
</div>
</div>
Brands Slider

Code:
<div class="jumbotron jumbotron-slick">
<div class="container">
<div class="block widget block-carousel">
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
</div>
</div>
</div>
</div>
</div>
Brands Slider - is a static slider powered by SlickCarousel module.
Whole homepage code
In case if you’ve lost original homepage content, you can get it below:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_luxury"}}
</div>
<div class="jumbotron no-padding">
<div class="container">
<div class="row">
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="5" column_count="5" show_image="1" image_width="382" image_height="565" resize_image="0" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
<div class="jumbotron">
<div class="container">
<div class="row">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Arrivals" products_count="4" column_count="4" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_position="bottom" page_link_title="Shop Now"}}
</div>
</div>
</div>
<div class="row jumbotron">
<div class="hero block-homepage-banner">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_luxury_home"}}
</div>
</div>
<div class="jumbotron hero">
<div class="container">
<div class="block block-benefits">
<div class="block-content argento-grid">
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-cart-alt"></div>
<h4>Free Delivery</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-lock"></div>
<h4>Secure Payment</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
<div class="col-md-4">
<div class="luxury-icon luxury-icon-big luxury-headphones"></div>
<h4>24h Customer Service</h4>
<p>Our store delivers an extensive and expertly curated selection of fashion and lifestyle offerings.</p>
</div>
</div>
</div>
</div>
</div>
<div class="jumbotron jumbotron-slick">
<div class="container">
<div class="block widget block-carousel">
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
</div>
</div>
</div>
</div>
</div>
