Homepage content
Argento homepage - is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages > Argento Mall page.
Argento’s homepage uses a bunch of widgets, that could be widely customized to match various layout types and designs.
All page elements could be structured with Argento grid system classes (col-md-8, col-md-4 etc).
Let’s split content into separate rows to simplify homepage structure understanding:
Contents
- Slider and Banners
- Sidebar Navigation
- Deal of the Week, Editor Choice, Video of the Day
- Featured Products
- New Products Slider
- Whole Homepage Code
Slider and Banners

Code:
<div class="argento-grid row callout-home-top">
<div class="col-md-9">{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_mall"}}</div>
<div class="col-md-3 hidden-xs">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe.phtml"}} {{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_mall_home_top"}}</div>
</div>
Slider is powered by EasySlide module and can be
edited at Magento Admin > Swissup > General > EasySlide page.
Newsletter - is a standard magento Magento\Newsletter\Block\Subscribe block.
Free Shipping banner is powered by EasyBanner module. You can add or configure banners at Magento Admin > Swissup > EasyBanner > Manage Banners.
Sidebar Navigation
The following code is used in order to display the sidebar navigation:
<div class="col-lg-3 visible-lg-block visible-md-block sidebar">{{block class="Magento\Theme\Block\Html\Topmenu" name="nav-homepage-left" before="-" template="Magento_Theme::html/home-menu-left.phtml"}}</div>
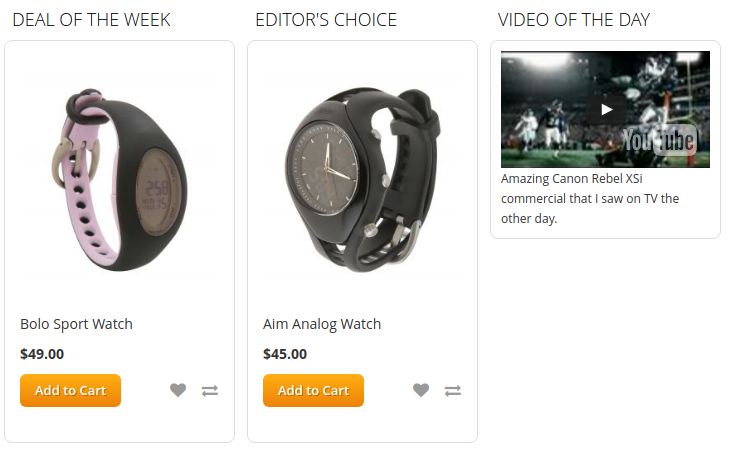
Deal of the Week, Editor Choice, Video of the Day

Code:
<div class="col-lg-9 col-md-12">
<div class="argento-grid">
<div class="col-md-4 col-sm-4 col-xs-6">{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Deal of the week" products_count="1" column_count="1" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}</div>
<div class="col-md-4 col-sm-4 col-xs-6">{{widget type="Swissup\Highlight\Block\ProductList\Attribute\Yesno" title="Editor's choice" attribute_code="recommended" products_count="1" column_count="1" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}</div>
<div class="col-md-4 col-sm-4 col-xs-12">{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="video_of_the_day"}}</div>
</div>
</div>
Deal of the Week and Editor Choice blocks are Highlight module widgets.
Video of the Day is magento CMS Block video_of_the_day and can be edited in
Content > Elements > Blocks.
Code:
<div class="block block-alt video-of-day">
<div class="block-title"><strong role="heading" aria-level="2">Video of the day</strong></div>
<div class="block-content">
<div class="embed-responsive embed-responsive-16by9">
<iframe class="embed-responsive-item" src="https://www.youtube.com/embed/6BQfCoqbubE?rel=0&controls=0&showinfo=0" frameborder="0" allowfullscreen></iframe>
</div>
<p><small>Amazing Canon Rebel XSi commercial that I saw on TV the other day.</small></p>
</div>
</div>
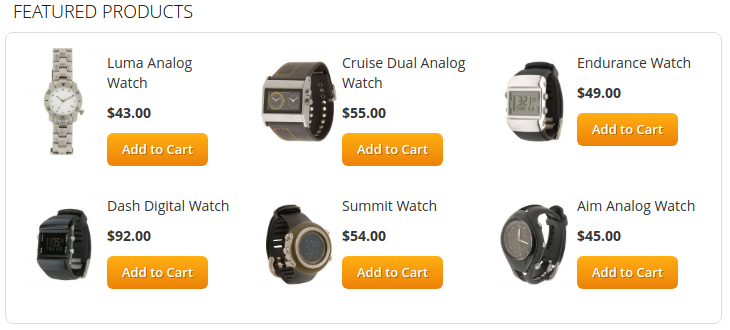
Featured Products

Code:
{{widget type="Swissup\Highlight\Block\ProductList\Featured" title="Featured Products" products_count="6" column_count="3" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}
Featured Products block is Highlight module widget.
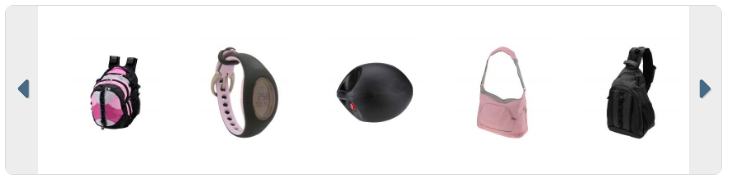
New Products Slider

Code:
<div class="new-products-slider">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" carousel="1" products_count="4" column_count="4" page_count="5" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="0" hide_when_filter_is_used="0"}}
</div>
New Products Slider is Highlight module widget wrapped with Slick Carousel slickwrapper.
Whole homepage code
In case if you’ve lost original homepage content, you can get it below:
<div class="argento-grid row callout-home-top">
<div class="col-md-9">{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_mall"}}</div>
<div class="col-md-3 hidden-xs">{{block class="Magento\Newsletter\Block\Subscribe" template="subscribe.phtml"}} {{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_mall_home_top"}}</div>
</div>
<div class="argento-grid row col-home-set">
<div class="col-lg-3 visible-lg-block visible-md-block sidebar">{{block class="Magento\Theme\Block\Html\Topmenu" name="nav-homepage-left" before="-" template="Magento_Theme::html/home-menu-left.phtml"}}</div>
<div class="col-lg-9 col-md-12">
<div class="argento-grid">
<div class="col-md-4 col-sm-4 col-xs-6">{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Deal of the week" products_count="1" column_count="1" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}</div>
<div class="col-md-4 col-sm-4 col-xs-6">{{widget type="Swissup\Highlight\Block\ProductList\Attribute\Yesno" title="Editor's choice" attribute_code="recommended" products_count="1" column_count="1" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}</div>
<div class="col-md-4 col-sm-4 col-xs-12">{{widget type="Magento\Cms\Block\Widget\Block" template="widget/static_block/default.phtml" block_id="video_of_the_day"}}</div>
</div>
</div>
<div class="col-lg-9 col-md-12">
{{widget type="Swissup\Highlight\Block\ProductList\Featured" title="Featured Products" products_count="6" column_count="3" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}
<div class="new-products-slider">
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" carousel="1" products_count="4" column_count="4" page_count="5" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="0" hide_when_filter_is_used="0"}}
</div>
</div>
</div>
