Argento Home Category Page

Content
Category page in Argento Home has traditional elements of Magento 2 category page:
- category title;
- layered navigation (when category is anchored) or list of child categories (non-anchored category);
- product list with toolbar and pagination.
Layout
Argento Home uses 2columns-left layout for the product page. Follow our customization guide
to change it to another one. Or use category page builder in theme editor.
Category image
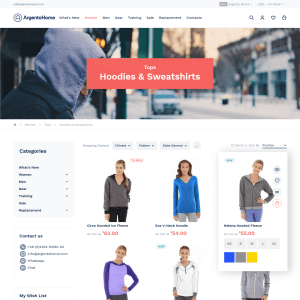
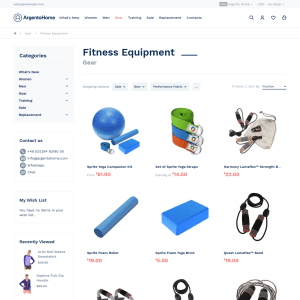
Top part of category page has slightly different look when category has image assigned to it. By default category title placed before all content in main column.
When category has image it is shown right after header and before breadcrumbs. Сategory title placed oved category image in such case.
| Category without image | Category with image |
|---|---|
 |
 |
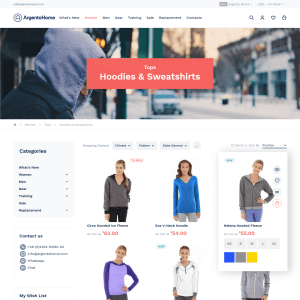
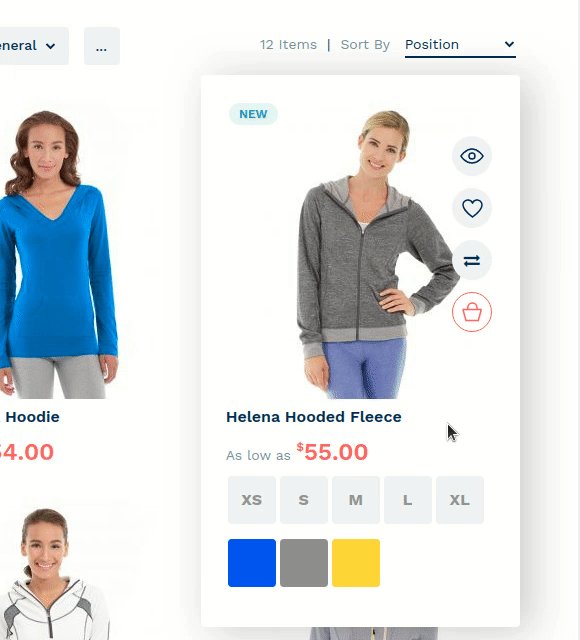
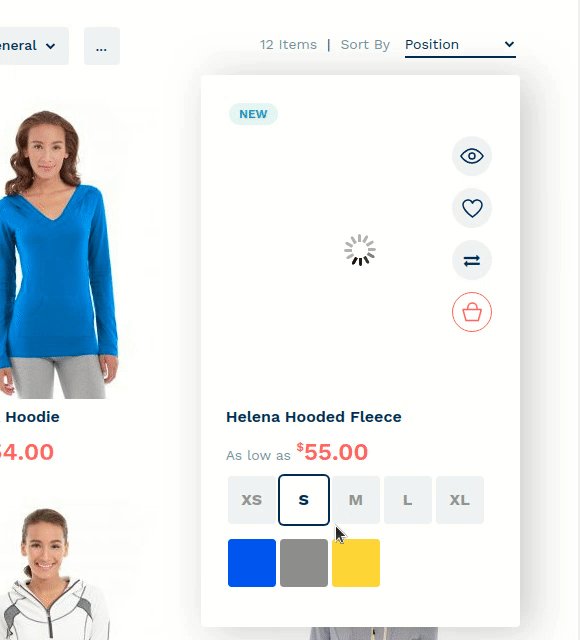
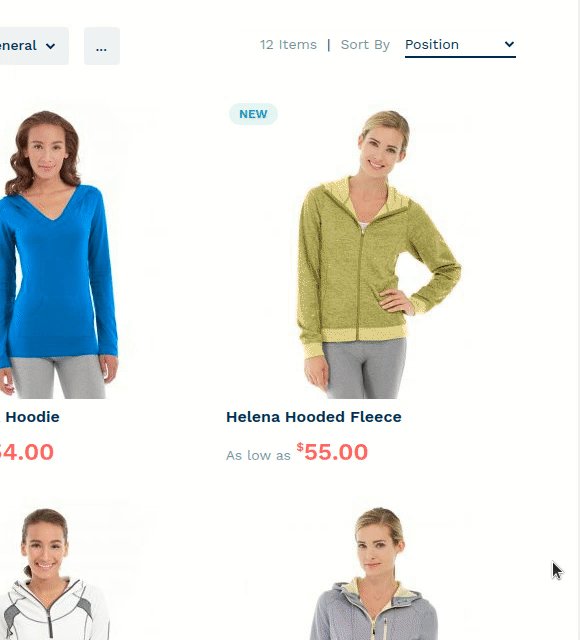
Product list

We recommend to use grid mode for product list. Since it is the most popular products presentation among ecommerce.
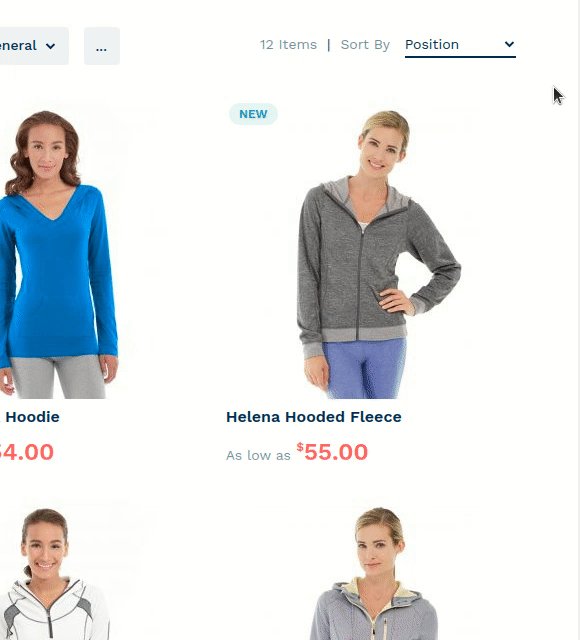
Product list is powered by Hover Gallery module. It shows different image when user is hovering over product image. Check module docs for more details.
One more feature at product listing is product labels - “NEW”, “10% SALE” etc. It is provided by ProLabels module.
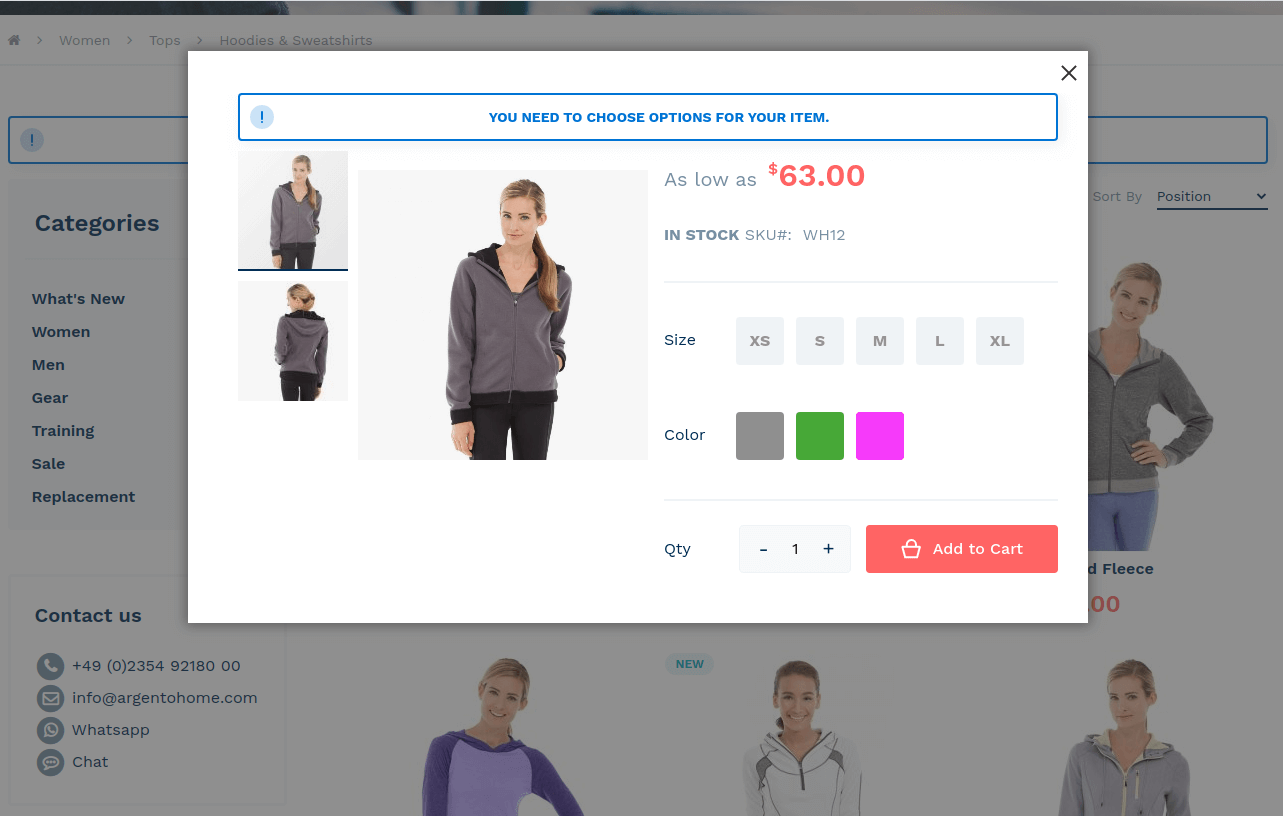
Add to cart popup

Magento shows add to cart popup when user adds product to cart from product list. And when this product has some options to select.
This popup is implemented by Ajax Pro module.
Recently viewed
One distinct feature of Argento themes is Recently Viewed block at category page. This block shows recently viewed products by current visitor on current device/PC. For Argento Home this block is in sidebar.
