Homepage content
Argento homepage - is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages > Argento Pure2 page.
Argento’s homepage uses a bunch of widgets, that could be widely customized to match various layout types and designs.
All page elements could be structured with Argento grid system classes (col-md-8, col-md-4 etc).
Let’s split content into separate rows to simplify homepage structure understanding:
Contents
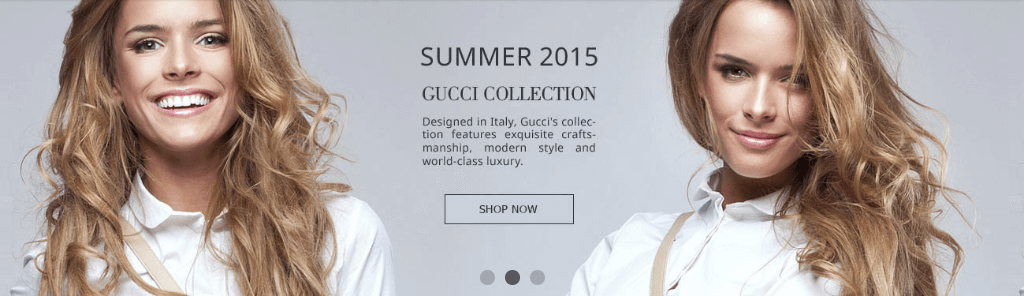
Slider

Code:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_pure2"}}
</div>
Slider is powered by EasySlide module and can be
edited at Magento Admin > Swissup > General > EasySlide page.
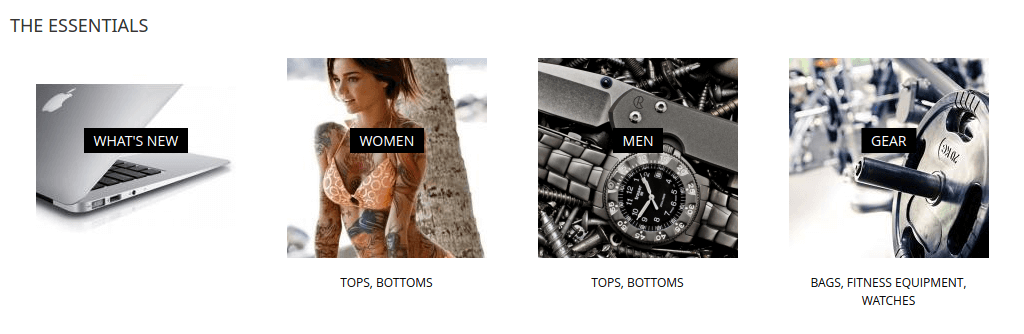
Category images

Code:
<div class="jumbotron">
<div class="container">
<div class="block block-subcategories">
<div class="block-title">
<strong>The Essentials</strong>
</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="5" column_count="4" show_image="1" image_width="200" image_height="200" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
Categories list is powered by Easy Catalog Images. In order to change columns count, image width and other options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
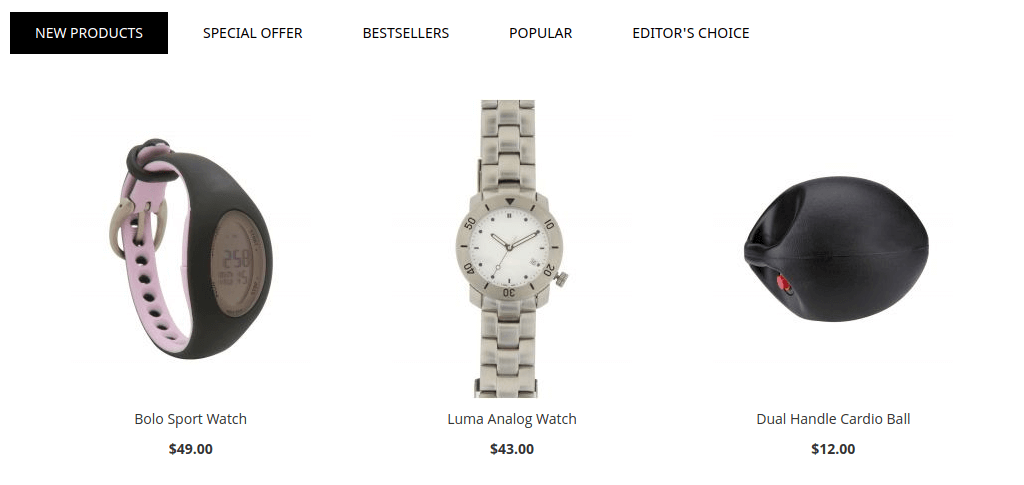
Product Tabs

<div class="jumbotron">
<div class="container argento-tabs" data-mage-init='{"argentoTabs": {}}'>
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" products_count="6" column_count="3" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_title="Shop New"}}
{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Special Offer" products_count="6" column_count="3" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_title="Shop Sale"}}
{{widget type="Swissup\Highlight\Block\ProductList\Bestsellers" title="Bestsellers" products_count="6" column_count="3" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_title="Shop Bestsellers" min_popularity="1"}}
{{widget type="Swissup\Highlight\Block\ProductList\Popular" title="Popular" products_count="6" column_count="3" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_title="Shop Popular" min_popularity="1"}}
{{widget type="Swissup\Highlight\Block\ProductList\Attribute\Yesno" title="Editor's Choice" attribute_code="recommended" products_count="6" column_count="3" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}
</div>
</div>
Product listing blocks are powered by Highlight module. In order to change title, products/columns count and other options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
Brands Slider

Code:
<div class="block widget block-carousel">
<div class="block-title">
<strong>Our Brands</strong>
</div>
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
</div>
</div>
</div>
Brands Slider - is a static slider powered by SlickCarousel module.
Wide banner

Code:
<div class="a-center">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_pure2_home_wide"}}
</div>
Wide banner is created with EasyBanner module and
available to edit at Magento Admin > Swissup > Easy Banner > Manage Banners
page.
Whole homepage code
In case if you’ve lost original homepage content, you can get it below:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_pure2"}}
</div>
<div class="jumbotron">
<div class="container">
<div class="block block-subcategories">
<div class="block-title">
<strong>The Essentials</strong>
</div>
{{widget type="Swissup\Easycatalogimg\Block\Widget\SubcategoriesList" category_count="4" subcategory_count="5" column_count="4" show_image="1" image_width="200" image_height="200" template="Swissup_Easycatalogimg::list.phtml"}}
</div>
</div>
</div>
<div class="jumbotron">
<div class="container argento-tabs" data-mage-init='{"argentoTabs": {}}'>
{{widget type="Swissup\Highlight\Block\ProductList\NewList" title="New Products" products_count="6" column_count="3" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_title="Shop New"}}
{{widget type="Swissup\Highlight\Block\ProductList\Onsale" title="Special Offer" products_count="6" column_count="3" order="default" dir="desc" template="Swissup_Highlight::product/list.phtml" mode="grid" show_page_link="1" page_link_title="Shop Sale"}}
{{widget type="Swissup\Highlight\Block\ProductList\Bestsellers" title="Bestsellers" products_count="6" column_count="3" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_title="Shop Bestsellers" min_popularity="1"}}
{{widget type="Swissup\Highlight\Block\ProductList\Popular" title="Popular" products_count="6" column_count="3" template="Swissup_Highlight::product/list.phtml" mode="grid" period="P6M" show_page_link="1" page_link_title="Shop Popular" min_popularity="1"}}
{{widget type="Swissup\Highlight\Block\ProductList\Attribute\Yesno" title="Editor's Choice" attribute_code="recommended" products_count="6" column_count="3" order="default" dir="asc" template="Swissup_Highlight::product/list.phtml" mode="grid"}}
</div>
</div>
<div class="jumbotron">
<div class="container">
<div class="block widget block-carousel">
<div class="block-title">
<strong>Our Brands</strong>
</div>
<div class="block-content">
<div class="slick-slider" data-mage-init='{"slick": {"slidesToShow": 6, "slidesToScroll": 1, "dots": false, "autoplay": true, "variableWidth": true, "swipeToSlide": true}}'>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/gucci.jpg'}}" alt="" width="150" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/lv.jpg'}}" alt="" width="100" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/ck.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/chanel.jpg'}}" alt="" width="170" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/guess.jpg'}}" alt="" width="130" height="80"/></a>
<a href="#"><img src="{{view url='images/catalog/brands/versace.jpg'}}" alt="" width="145" height="80"/></a>
</div>
</div>
</div>
<div class="a-center">
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_pure2_home_wide"}}
</div>
</div>
</div>
