Homepage content
Argento homepage - is a standard Magento’s CMS page. You can edit it at
Magento Admin > Content > Pages > Argento Stripes page.
Argento’s homepage uses a bunch of widgets, that could be widely customized to match various layout types and designs.
All page elements could be structured with Argento grid system classes (col-md-8, col-md-4 etc).
Let’s split content into separate rows to simplify homepage structure understanding:
Contents
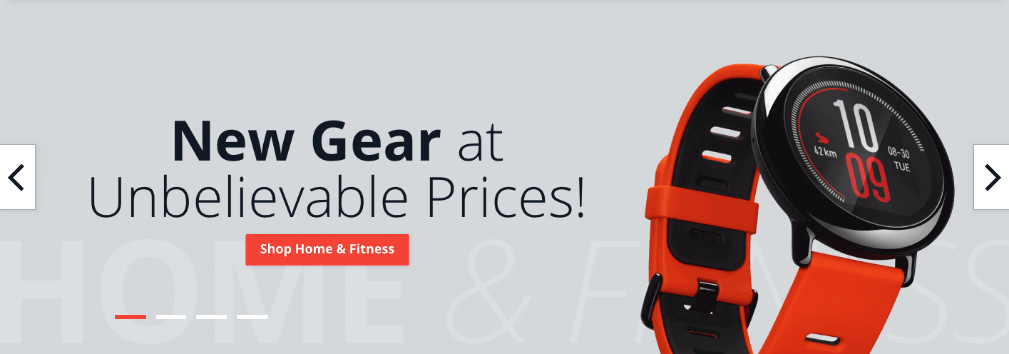
Slider

Code:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_stripes"}}
</div>
Slider is powered by EasySlide module and can be
edited at Magento Admin > Swissup > General > EasySlide page.
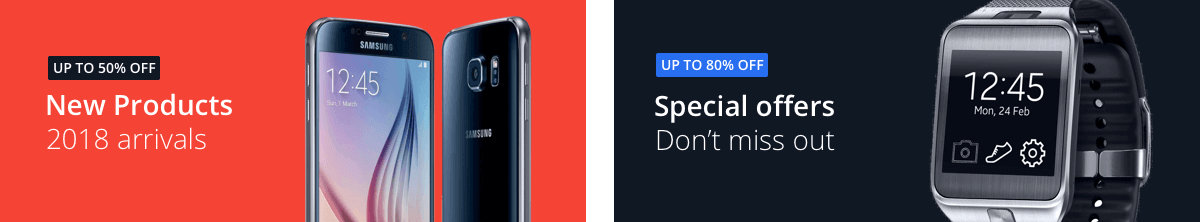
Top Banners

Code:
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_stripes_home_top"}}
Top banners are created with EasyBanner module and
available to edit at Magento Admin > Swissup > Easy Banner > Manage Banners
page.
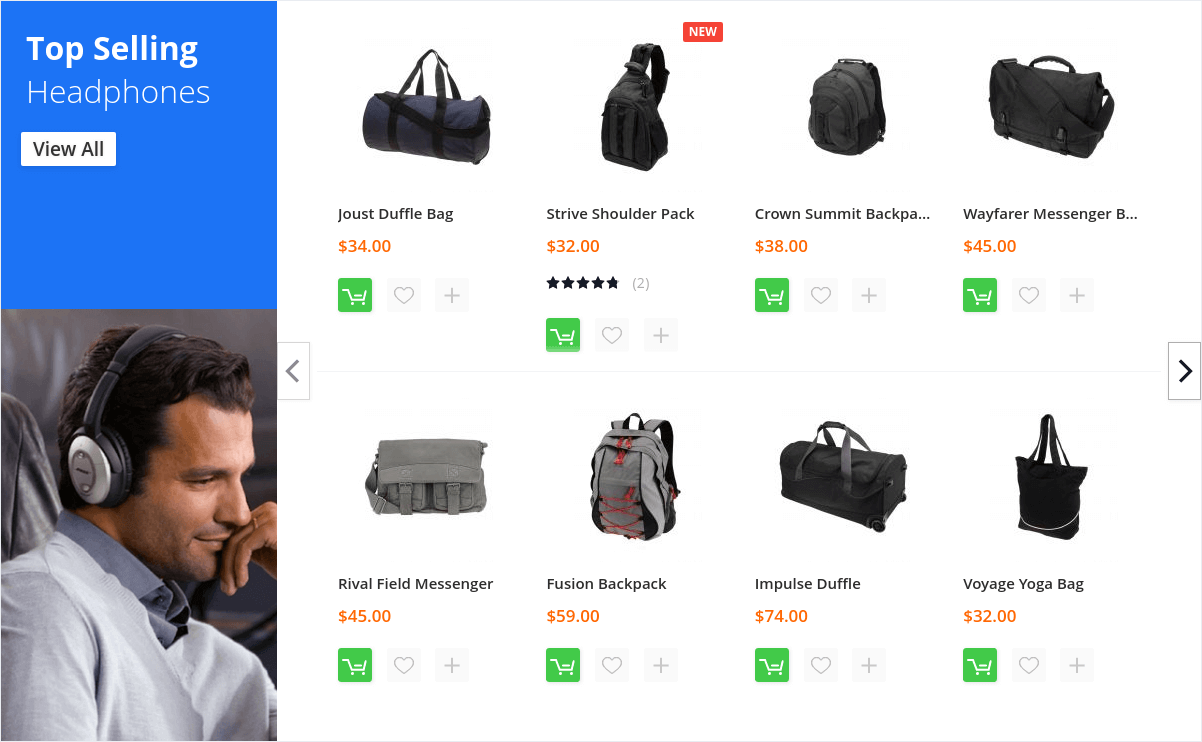
Bestsellers

Code:
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Headphones</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-blue hl-contain" title_image_url="pub/media/highlight/argento/stripes/headphones.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
Bestsellers blocks are powered by Highlight using Magazine Layout. In order to change block options you can use Magento’s built-in widget editor, or you can manually change appropriate attribute in code above.
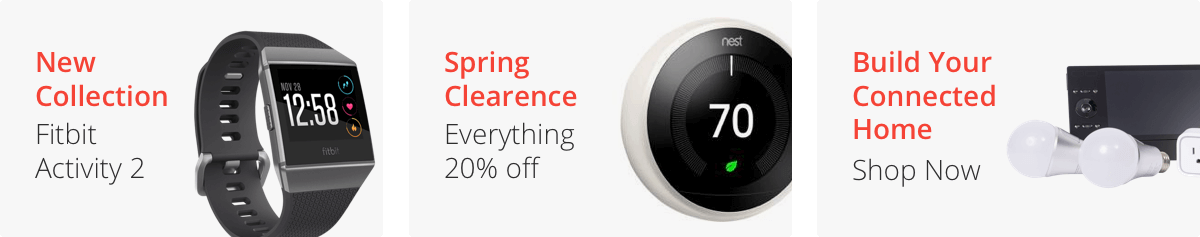
Bottom banners

Code:
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_stripes_home_bottom"}}
Bottom banners is created with EasyBanner module and
available to edit at Magento Admin > Swissup > Easy Banner > Manage Banners
page.
Brands Slider

It is a slider with brands your store offers. Easyslide widget wrapped in HTML.
Slider identifier is argento_stripes_brands.
Code:
<div class="block row widget block-promo block-carousel">
<div class="block-content">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_stripes_brands"}}
</div>
</div>
Whole homepage code
In case if you’ve lost original homepage content, you can get it below:
<div class="jumbotron jumbotron-image no-padding">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_stripes"}}
</div>
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_stripes_home_top"}}
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Headphones</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-blue hl-contain" title_image_url="highlight/argento/stripes/headphones.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Smartphones</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-orange hl-contain" title_image_url="highlight/argento/stripes/smartphones.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Activity<br>Trackers</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-green hl-contain" title_image_url="highlight/argento/stripes/activity.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Smart TVs</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-purple hl-contain" title_image_url="highlight/argento/stripes/smart-tv.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
{{widget type="Swissup\Highlight\Block\ProductList\All" title="Top Selling<br><span>Home<br>Electronics</span>" carousel="1" products_count="8" column_count="4" page_count="1" order="default" dir="asc" template="Magento_Catalog::product/list.phtml" mode="grid" hide_when_filter_is_used="0" css_class="hl-magazine hl-red hl-contain" title_image_url="highlight/argento/stripes/electronics.png" show_page_link="1" page_url="highlight/bestsellers.html" page_link_position="top" page_link_title="View All"}}
{{widget type="Swissup\Easybanner\Block\Placeholder" placeholder="argento_stripes_home_bottom"}}
<div class="block row widget block-promo block-carousel">
<div class="block-content">
{{widget type="Swissup\EasySlide\Block\Slider" identifier="argento_stripes_brands"}}
</div>
</div>
